Formulier bewerken
Articles
CampaignSuite velden
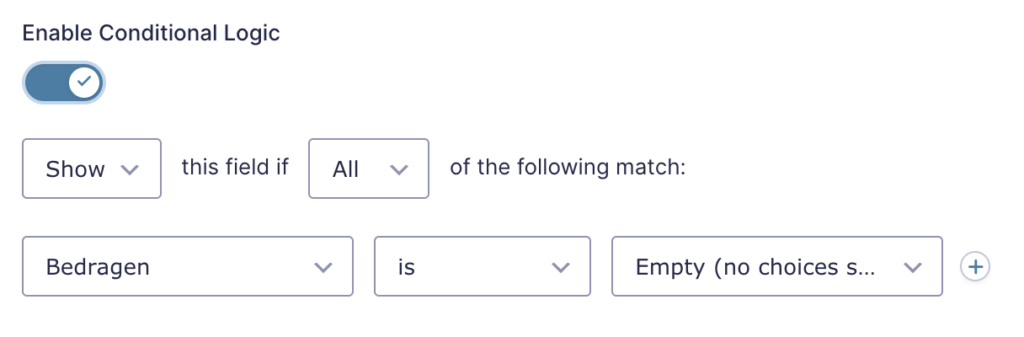
Voorwaardelijke logica
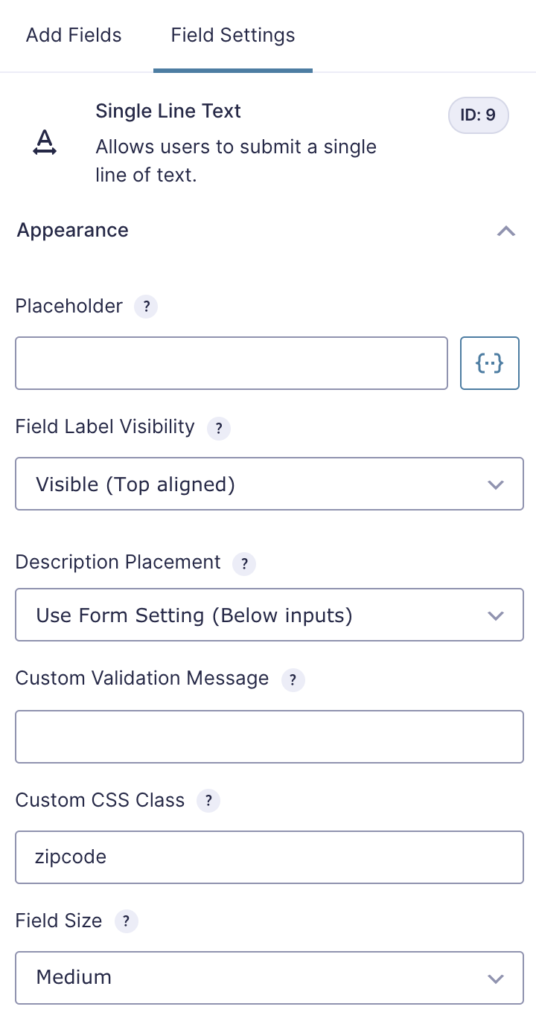
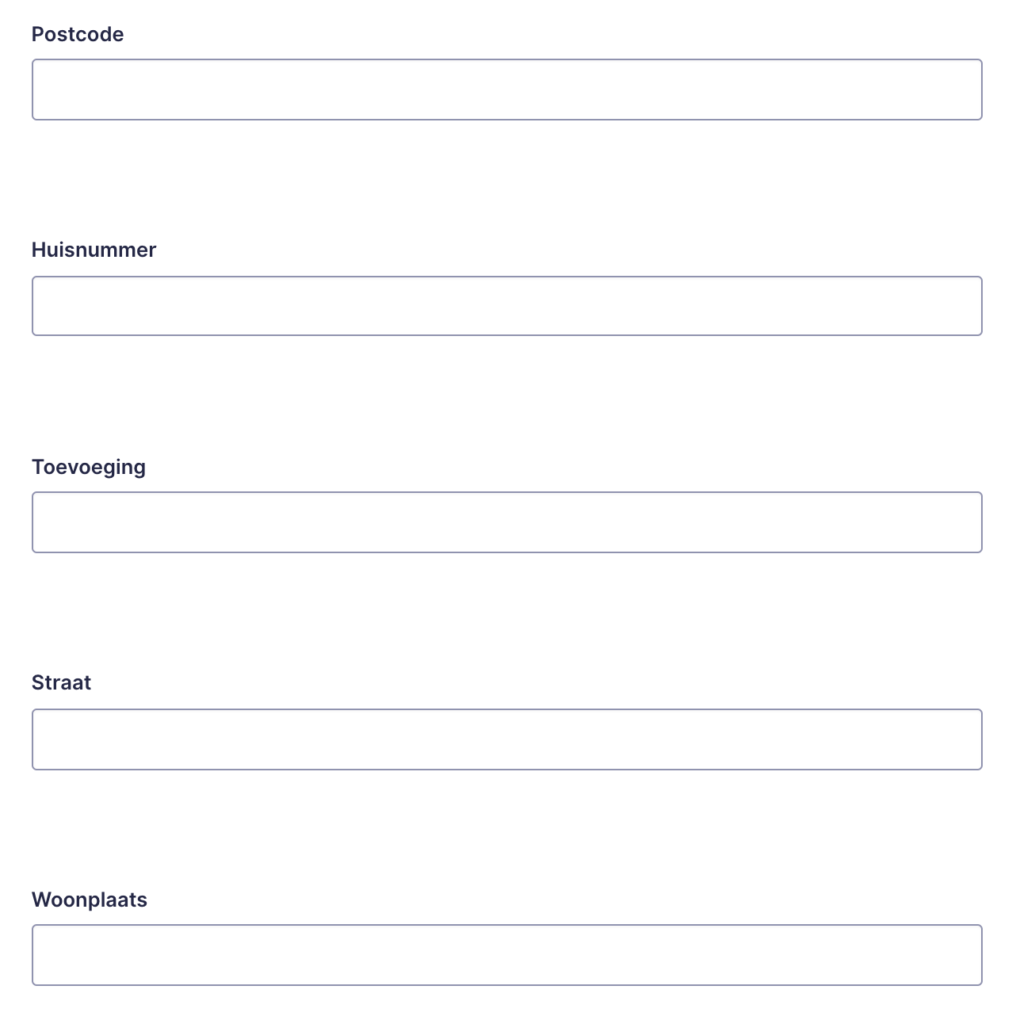
Postcode checker
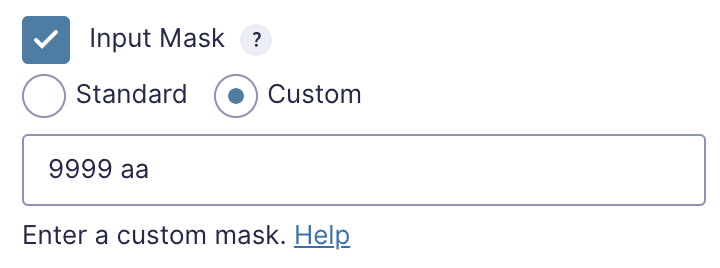
Masker invoer
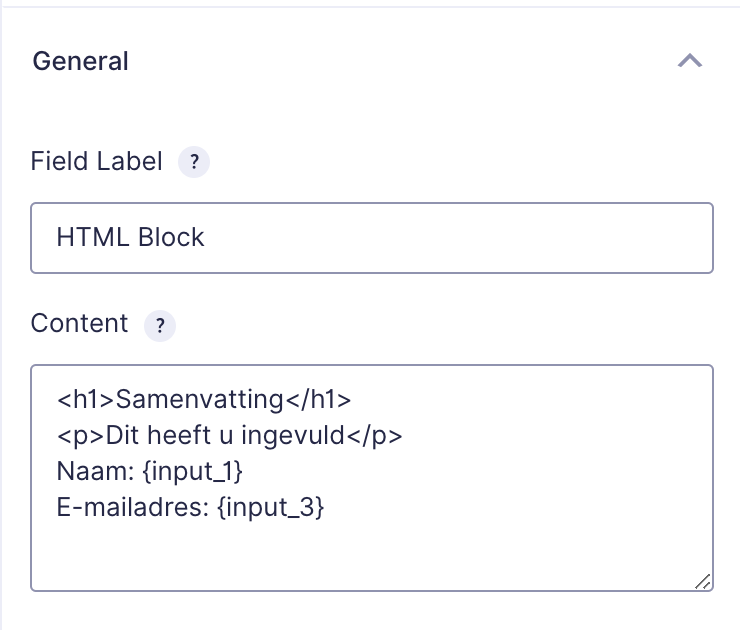
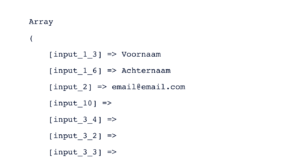
Prefill HTML en textarea
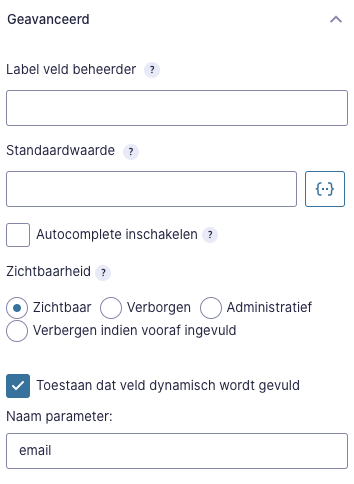
Verberg vooraf ingevulde velden
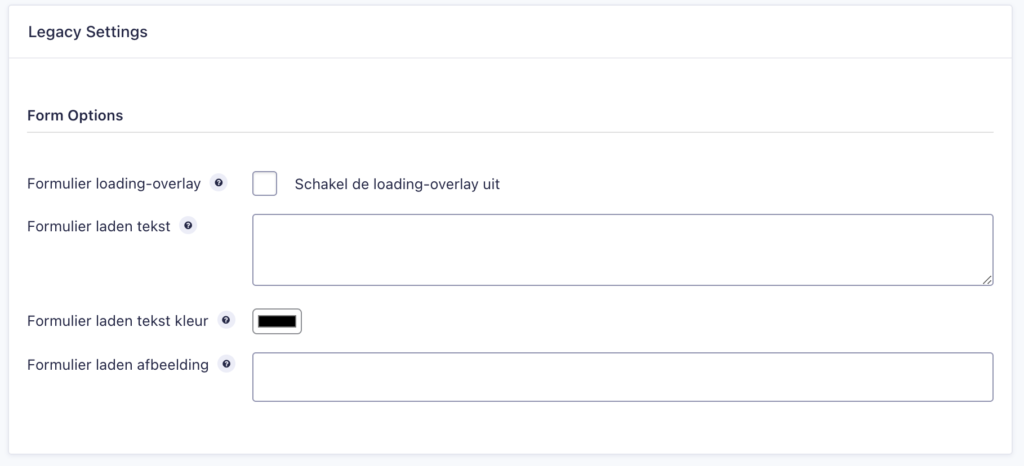
Formulier instellingen
Meldingen
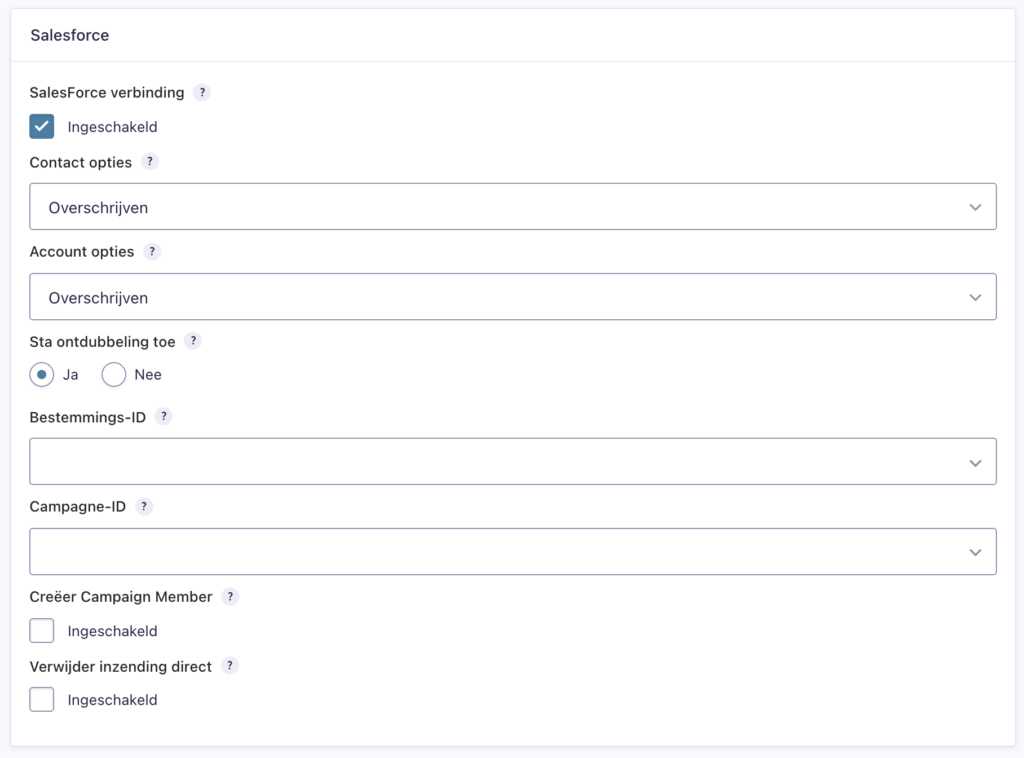
Salesforce
Articles
Verbinding maken
Betalingsvelden
Converse
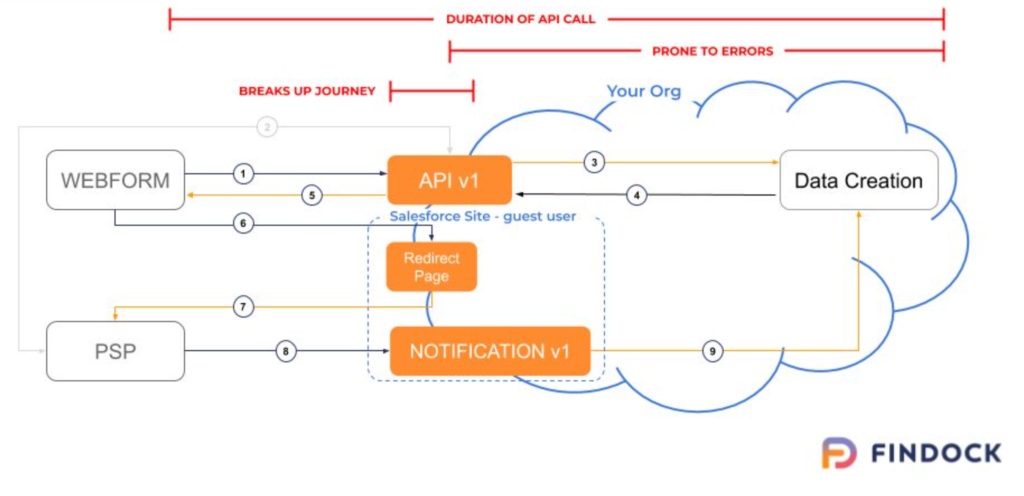
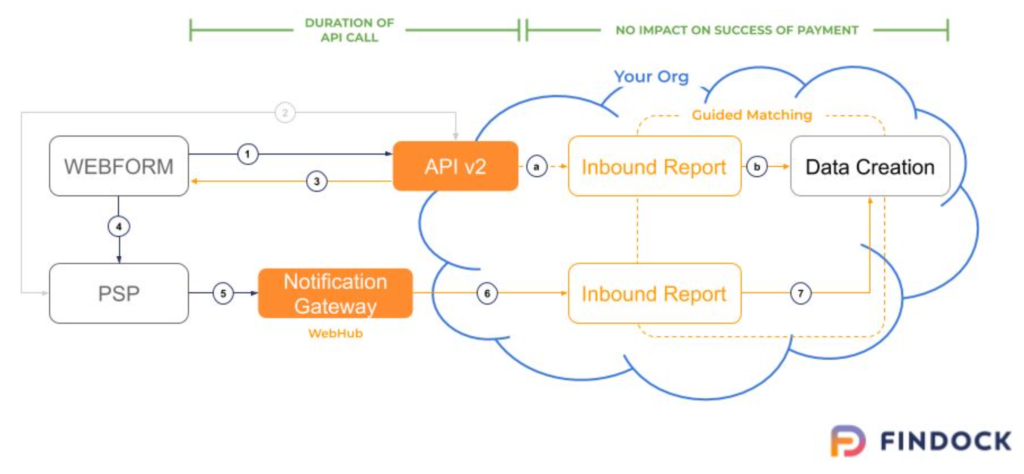
Findock v1 en v2
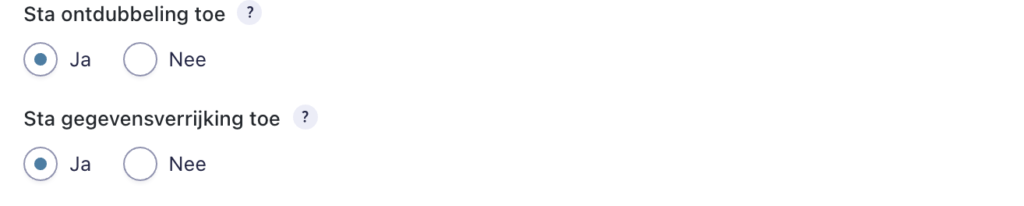
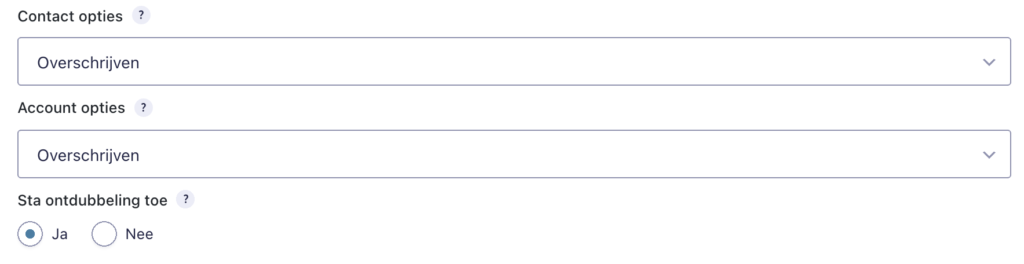
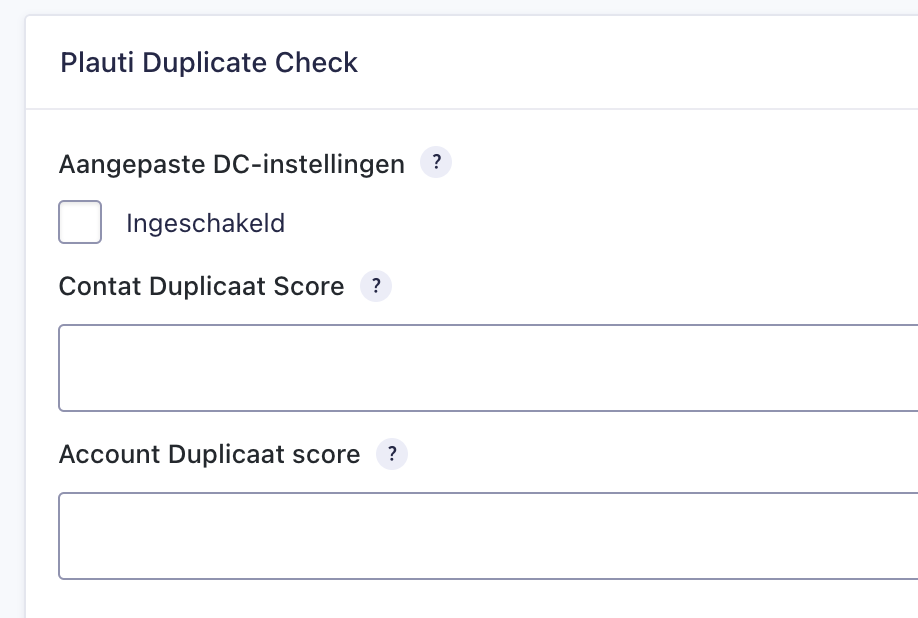
Plauti Duplicate Check
Synchronisatievelden
Salesforce objecten
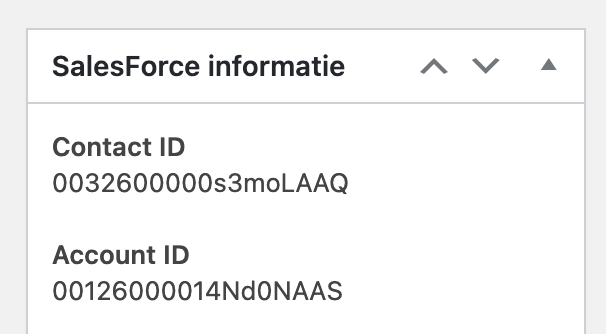
Prefillen o.b.v. ContactID
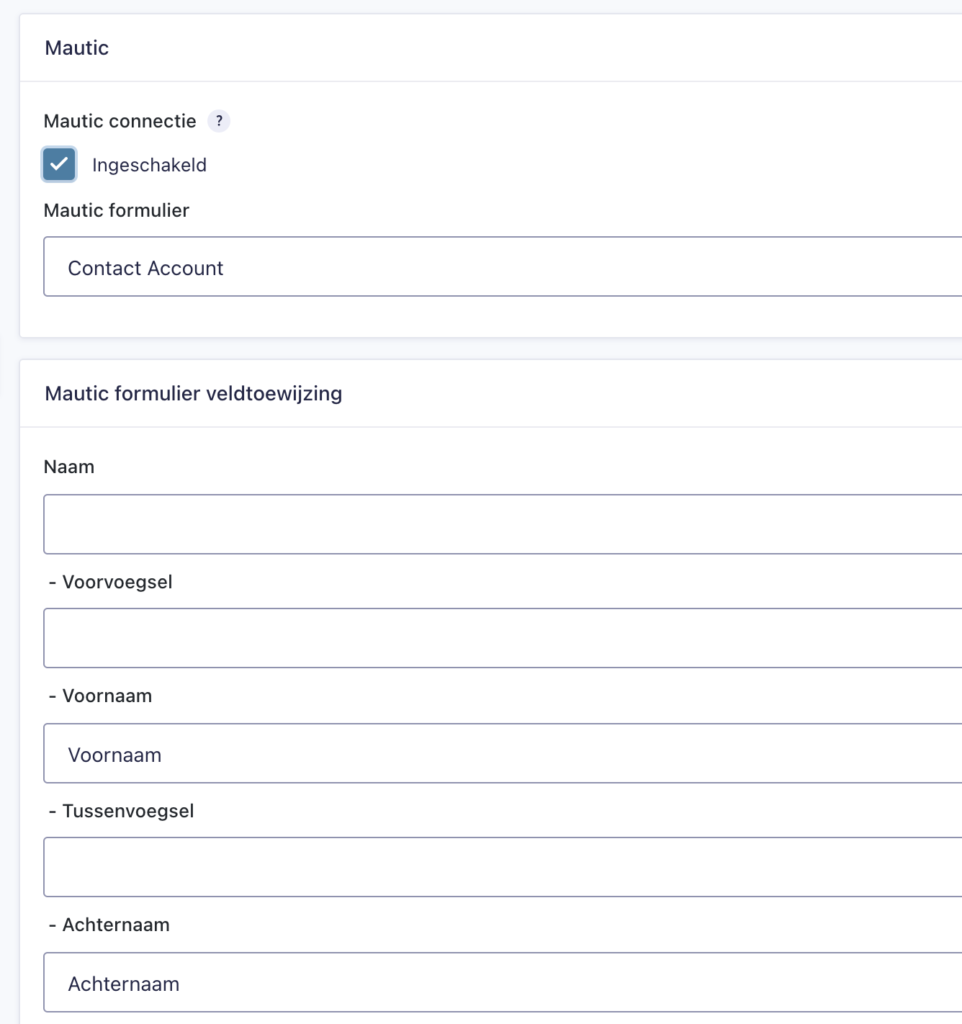
Mautic
Articles
Velden koppelen
Pardot
Articles
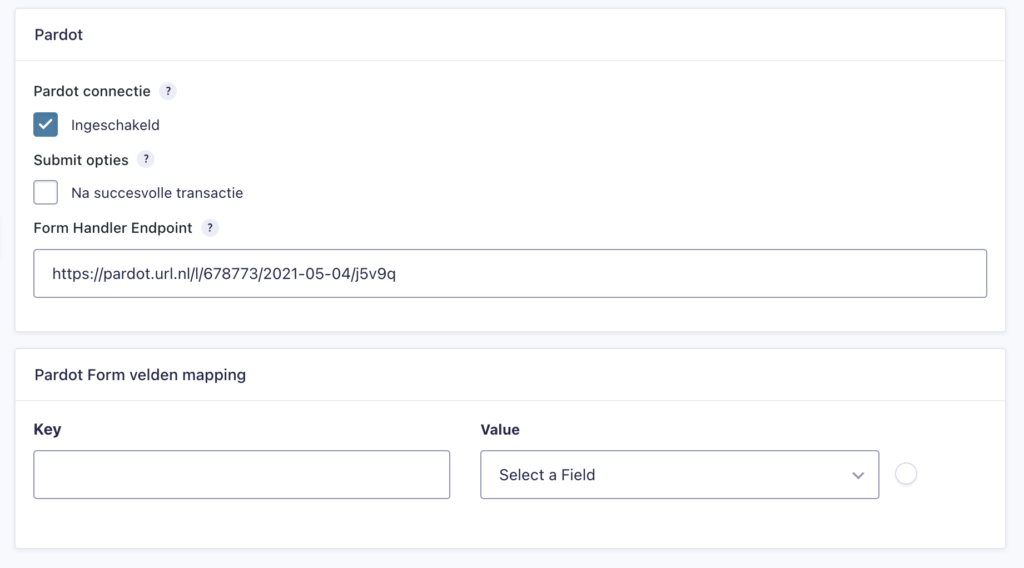
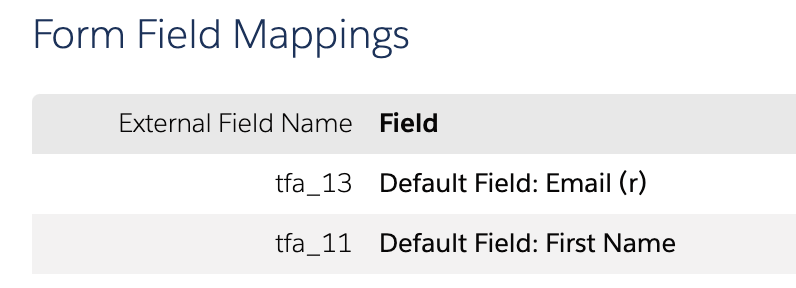
Pardot formulier
Pardot Form Handler
Marketing Cloud
Articles
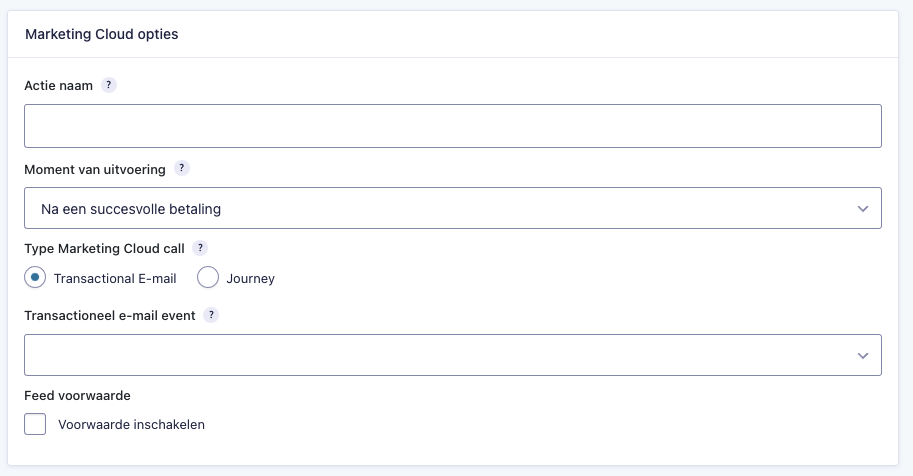
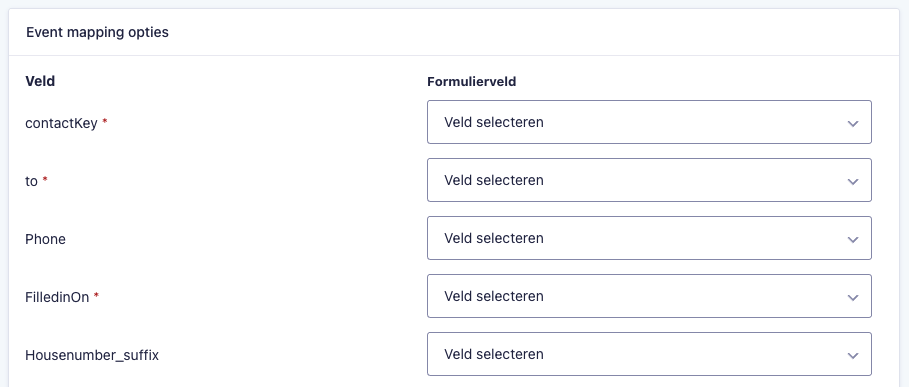
Marketing Cloud feed acties
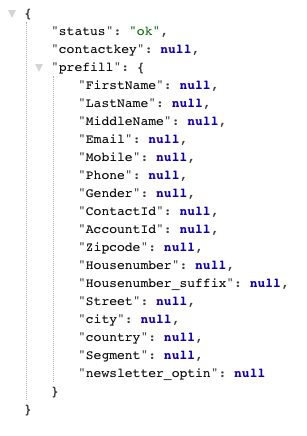
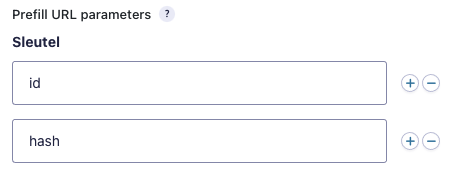
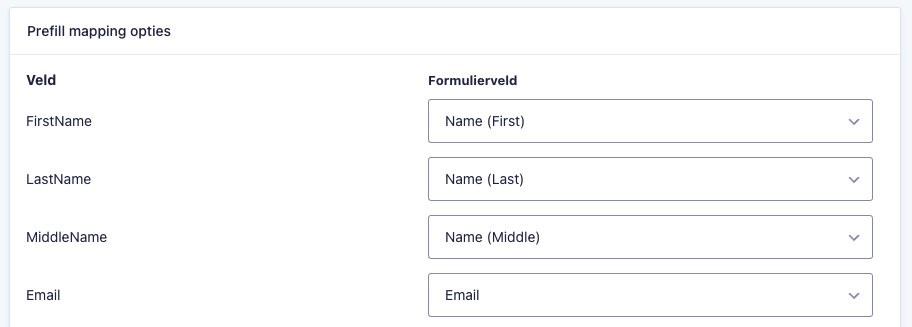
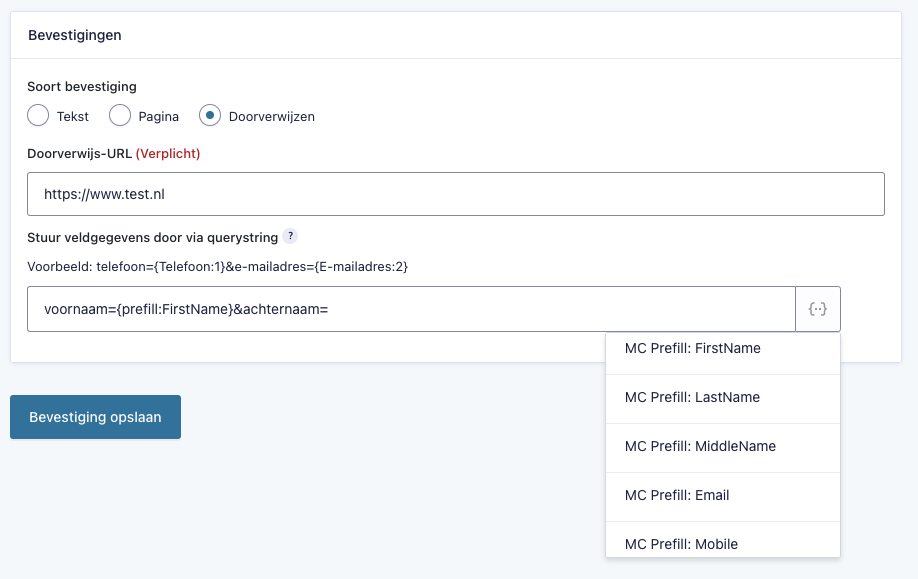
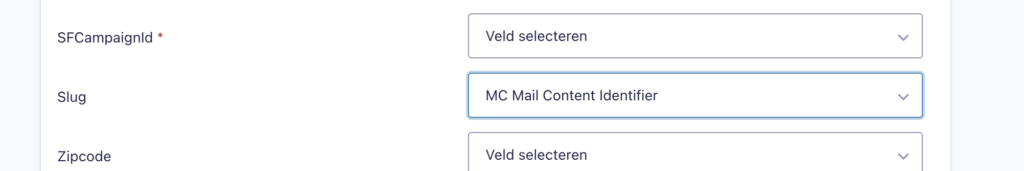
Prefillen van velden
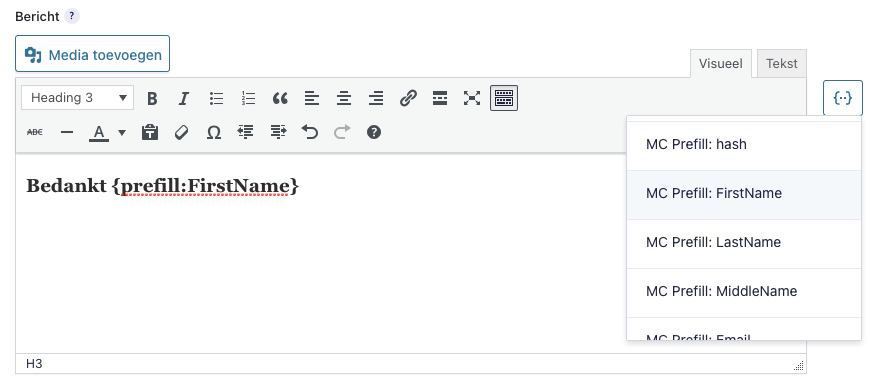
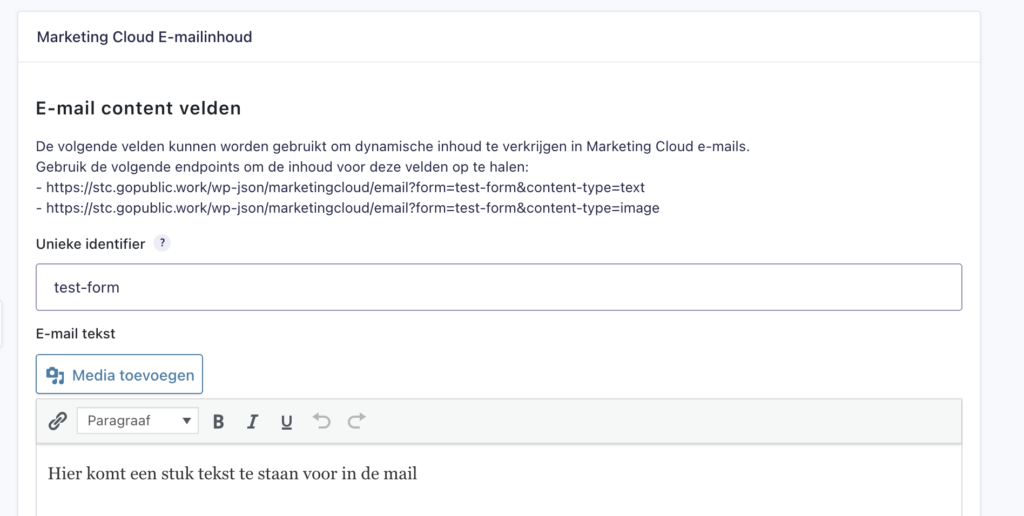
Dynamische content in e-mails
Gutenberg Dynamic Content
Als er een verbinding met Marketing Cloud is opgezet is het ook mogelijk om Dynamische Content uit een Marketing Cloud Page op een pagina te zetten in de website. Dit gaat aan de hand van een wrapper blok genaamd Dynamic Content Wrapper.

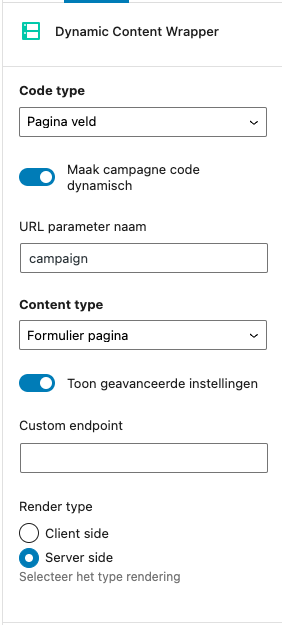
Dit blok heeft verschillenden instellingen in de rechterkolom:
Code type
Dynamische content moet altijd opgehaald worden o.b.v. een campagne code. Deze waarde kan op verschillende manieren meegestuurd worden naar Marketing Cloud:
Pagina veld
De code zal worden opgehaald uit het veld Campagne Code onder het blok CampaignSuite instellingen van de pagina
Custom
De code kan handmatig ingevuld worden op het Dynamic Content Wrapper blok.
Maak campagne code dynamisch
Het is ook mogelijk om de code uit de URL van de pagina te halen. Vink daarvoor deze optie aan en vul de parameter naam in uit de URL waar de campagne code in staat.
Content type
Er zijn momenteel 3 content types beschikbaar voor dynamisch content:
Formulier pagina
Dit is content wat vaak te vinden is op een campagne pagina.
Bedankpagina
Dit is content wat getoond kan worden op de bedankpagina na een donatie
Next best action
Dit is content wat gebruikt kan worden voor mogelijke next best actions van een donateur.
Toon geavanceerde instellingen
Onder geavanceerde instellingen is het mogelijk om een custom endpoint in te stellen. Dit endpoint zal dan het default ingesteld endpoint bij CampaignSuite instellingen overrulen.
Tevens kan er gekozen worden of dit dynamische blok Client side of Server side gerenderd moet worden.
Client side
Standaard worden de teksten en afbeeldingen in een Dynamic Content Wrapper via javascript ingeladen. Om er voor te zorgen dat de bezoeker niet een verspringen van de content ziet, zal de volledige inhoud van de pagina eerst verborgen worden. Zodra alle dynamisch content is geladen zal de pagina zichtbaar worden.
Server side
Bij deze optie zal de server eerst een call doen naar Marketing Cloud om de dynamische content op te halen. Vervolgens zal alle content worden vervangen in de blokken. Uiteindelijk zal de complete pagina geladen worden.
Het grootste verschil tussen Server en Client side is het feit dat bij Server side de pagina ‘blijft laden’ totdat alle content is vervangen. Bij Client side is de pagina klaar met laden en zal de bezoeker nog een korte tijd (maximaal 1 seconde) een witte pagina zien. Tevens kunnen cache plugins er voor zorgen dat Server side pagina’s niet dynamisch gevuld kunnen worden.

Elementen met dynamisch content
De volgende Gutenberg blokken binnen een wrapper kunnen dynamische content bevatten:
– Header
– Paragraaf
– Afbeelding
– Cover afbeelding
– Button
Zodra één van de bovenstaande velden in een Dynamic Content Wrapper blok gezet wordt, verschijnt er in de rechter kolom de volgende optie:

Vink deze optie aan om aan te geven dat de content van het originele blok vervangen moet worden door content uit Marketing Cloud. Als er geen dynamische content opgehaald kan worden uit Marketing Cloud zal de originele content intact blijven.
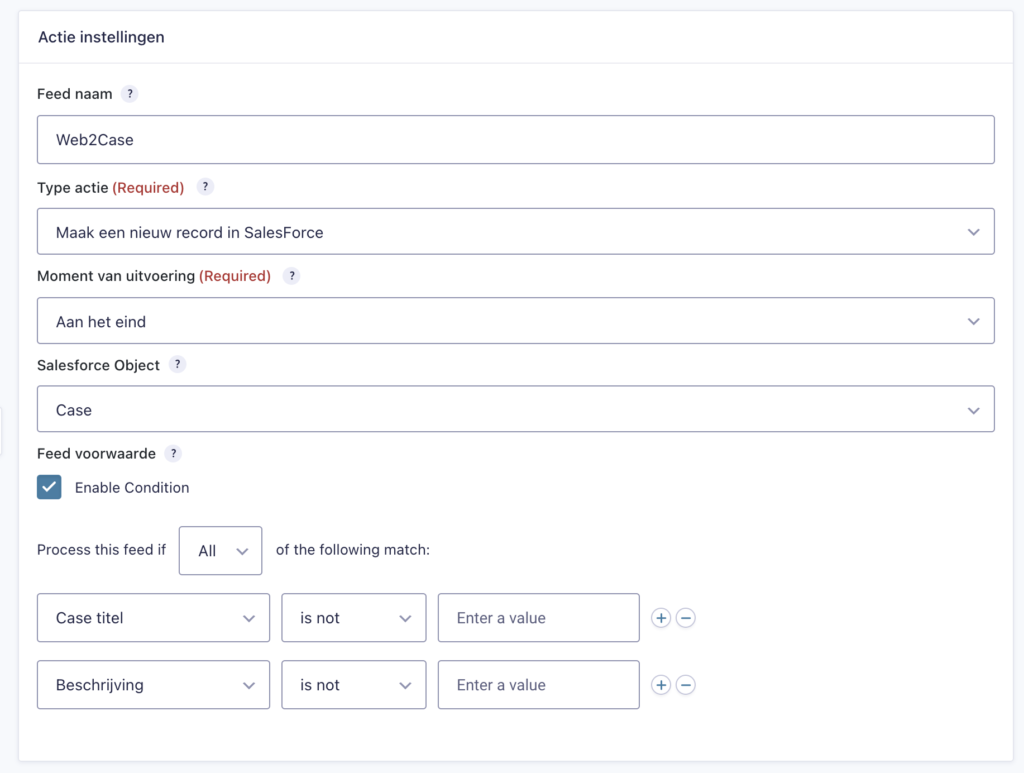
Feed acties
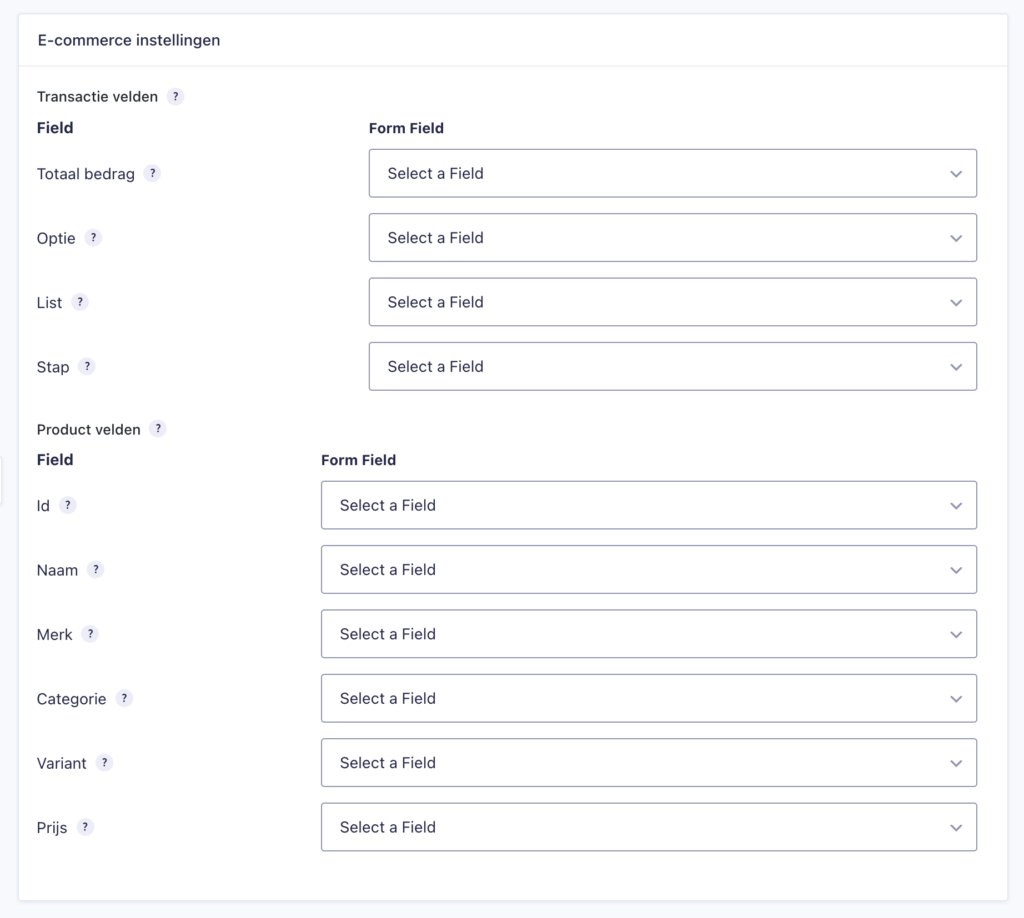
CS E-commerce
Inzendingen
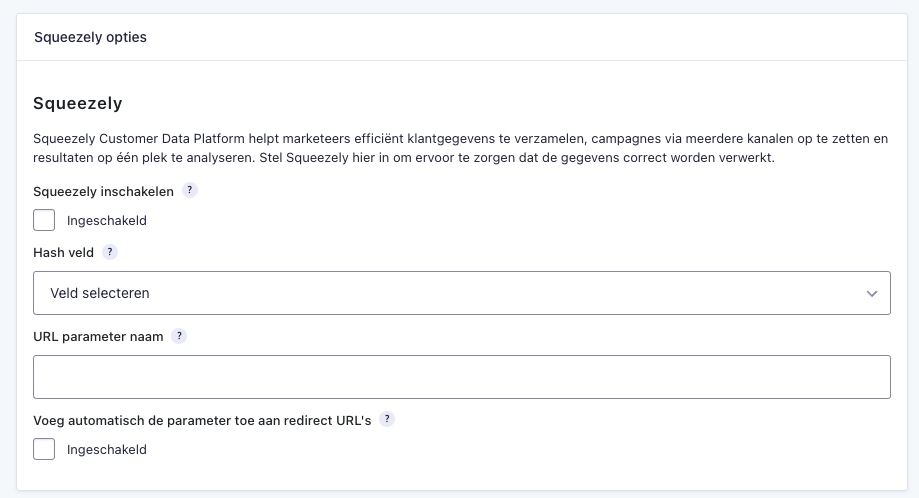
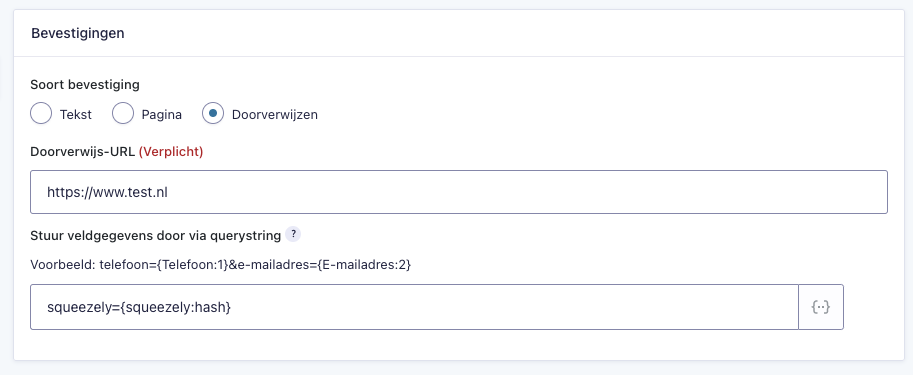
Squeezely
Metingen
CampaignSuite bevat een zeer uitgebreid systeem om metingen bij formulieren in te stellen. Denk hierbij aan bijvoorbeeld Client Side en Server Side events op bepaalde momenten in een formulier. Deze momenten kunnen bijvoorbeeld zijn wanneer je van pagina wisselt in een formulier of als er een succesvolle betaling heeft plaatsgevonden.
Er zijn in totaal 6 momenten waarop je kunt bepalen dat er iets gemeten moet worden door één van de vier aanbieders (Facebook, Google Analytics 4, Squeezely of Google Tag Manager). Het is mogelijk om meerdere acties aan te maken per formulier.

Bekijk onderstaande artikelen om meer informatie te verkrijgen over de opties van metingen.
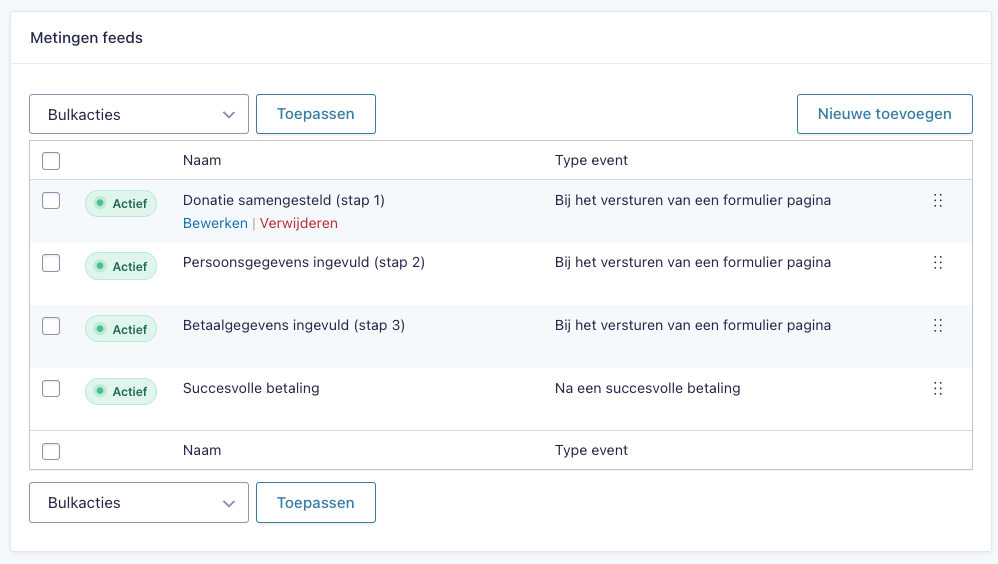
Nieuwe meting aanmaken
Om een nieuw meet moment aan te maken open je een formulier in WordPress en ga je naar Instellingen -> Metingen. Klik vervolgens op de knop Nieuwe toevoegen.
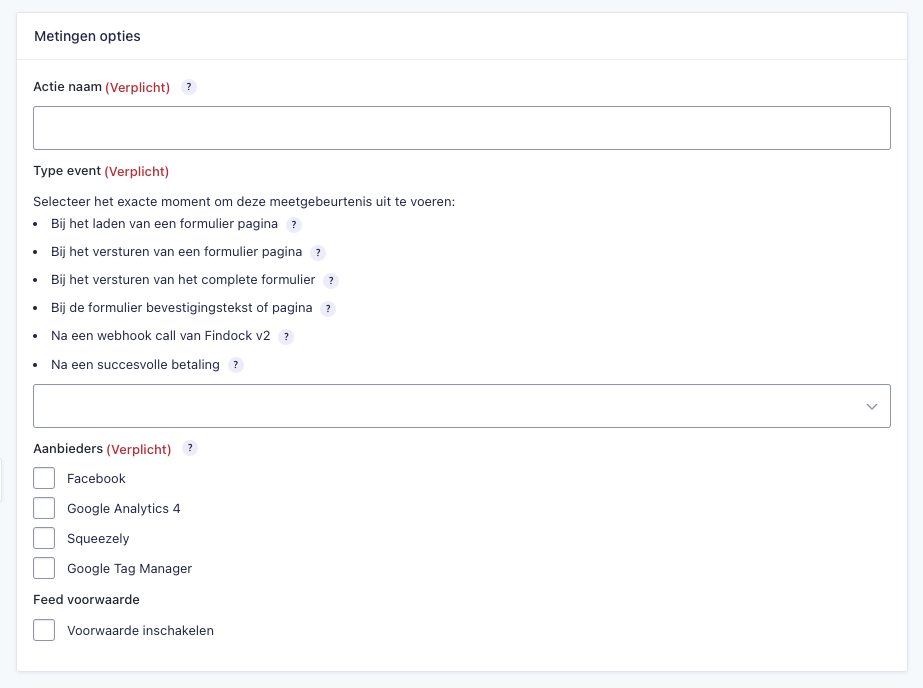
Dit opent een nieuw venster met de volgende opties:

Actie naam
Vul hier een herkenbare naam in binnen het systeem. Deze naam zal niet getoond worden op de website of in een waarde van een meting.
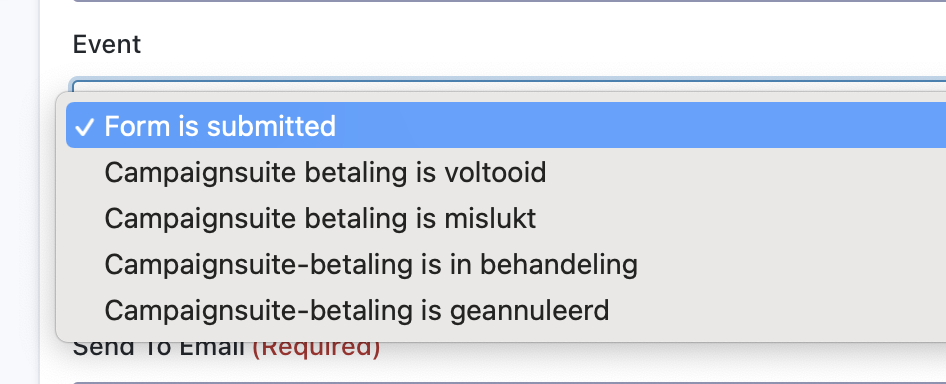
Type event
Kies hier uit één van de zes momenten waarop de meting moet plaatsvinden. Elk moment kan een Client Side call, een Server Side call of beiden uitvoeren. De momenten waaruit je kunt kiezen zijn:
- Bij het laden van een formulier pagina
Dit is het moment waarop een Gravity Forms-pagina wordt geladen. Dit is niet de WordPress-pagina waarop het formulier wordt geladen, maar de pagina/stap in het Gravity Form. - Bij het versturen van een formulier pagina
Dit is het moment waarop een Gravity Forms-pagina/stap wordt ingediend. Op het moment dat u op de knop Volgende of Verzenden drukt, wordt deze gebeurtenis geactiveerd. - Bij het versturen van het complete formulier
Dit is het moment waarop een Gravity Forms-formulier wordt ingediend. Deze gebeurtenis wordt pas geactiveerd na de laatste pagina wanneer uw formulier uit meerdere pagina’s bestaat. - Bij de formulier bevestigingstekst of pagina
Deze gebeurtenis wordt geactiveerd wanneer een bezoeker op de bevestigingstekst of de bevestigingspagina terechtkomt. Wanneer u doorverwijst naar een interne pagina, wordt deze trigger uitgevoerd wanneer de WordPress-pagina wordt geladen. Wanneer u naar een externe URL doorverwijst, wordt deze trigger geactiveerd op de gebeurtenis: ‘Bij het versturen van het complete formulier’. - Na een webhook call van Findock v2
Deze gebeurtenis wordt geactiveerd bij een webhook-aanroep van Findock v2.0. Dit wordt ook wel de ‘Matched’ webhook genoemd en wordt geactiveerd wanneer een betalingsintentie wordt verwerkt. Dit moment ondersteunt alleen maar Server Side calls. - Na een succesvolle betaling
Deze gebeurtenis wordt geactiveerd wanneer een betaling in Gravity Forms is ingesteld op succesvol. Dit moment ondersteunt alleen maar Server Side calls.
Aanbieders
Kies hier welke aanbieders je iets wilt laten meten op het aangegeven moment. De opties hier zijn:
- Facebook
Dit is de Facebook Conversion API. De Conversions API is ontworpen om een directe verbinding te creëren tussen je marketinggegevens en de systemen die je helpen je advertentietargeting te optimaliseren, de kosten per actie te verlagen en resultaten te meten op Meta-technologieën. Deze aanbieder heeft alleen de mogelijkheid om Server Side calls uit te voeren. Om gebruik te maken van deze aanbieder moet je een Pixel ID en een Access token invullen bij de CampaignSuite instellingen. - Google Analytics 4
GA4 heeft de mogelijkheid om Client Side en Server Side calls uit te voeren. De Client Side calls maken gebruik van de datalayer.push() en de gtag() functies. De Server Side calls maken gebruik van het GA4 Measurement Protocol. Tevens kunnen hiermee e-commerce calls gemaakt worden. Om gebruik te kunnen maken van het GA4 Measurement Protocol moet je een Measurement ID en API secret invullen bij de CampaignSuite instellingen. - Squeezely
Met Squeezely maak je out-of-the-box de meest geavanceerde buyer journeys en personalisatietoepassingen. Je werkt op basis van loepzuivere data en kan alles helemaal naar eigen inzicht inrichten. Deze aanbieder kan Client Side en Server Side calls maken. De Client Side calls maken gebruik van een datalayer.push() functie. De Server Side calls worden direct naar de API van Squeezely gestuurd. Om dit te kunnen gebruiken moet een Account ID en API-sleutel invullen bij de CampaignSuite instellingen. - Google Tag Manager
Deze aanbieder ondersteunt Client Side calls en Server Side calls. De Client Side calls maken gebruik van de datalayer.push() functie. De Server Side calls zijn alleen beschikbaar als er een GTM SST URL is ingevuld in de CampaignSuite instellingen. Deze URL moet een link zijn naar een Google Tag Manager container die de verschillende paramaters kan afvangen in GTM.
Feed voorwaarde
Het is tevens mogelijk om deze Feed actie conditioneel te maken. Dat houdt in dat de feed alleen zal worden uitgevoerd als er aan bepaalde condities wordt voldaan.
Als alle instellingen zijn gedaan klik je op Refresh om de mapping te tonen van de gekozen aanbieders. Deze mapping is nodig om het systeem te laten weten welke data waar te vinden is in het formulier. Kijk verder bij het artikel Mapping om te ontdekken welke mogelijkheden er zijn.
Mapping
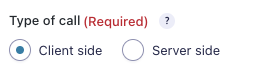
Zodra er een event type is gekozen en er één of meerdere aanbieders zijn geselecteerd, verschijnt er per aanbieder een blok met opties om velden te mappen. Feitelijk ga je hier instellen welke paramaters welke waarden moeten hebben in de Client Side of Server Side call.
Elk blok bevat een keuze om de call Client Side of Server Side te laten plaatsen. Is één van deze opties niet zichtbaar, dan wordt deze niet ondersteunt door de aanbieder in combinatie met het gekozen event.

Client Side
Hierbij wordt scriptcode uitgevoerd in de browser van de bezoeker. Dit is in het geval van CampaignSuite altijd een Javascript code.
Server Side
Hierbij wordt scriptcode uitgevoerd op de server. Dit heeft als voordeel dat Server Side calls ook uitgevoerd kunnen worden als de bezoeker al lang niet meer op de website is zoals bij succesvolle betalingen. Deze worden dan ‘onder water’ op de server uitgevoerd.
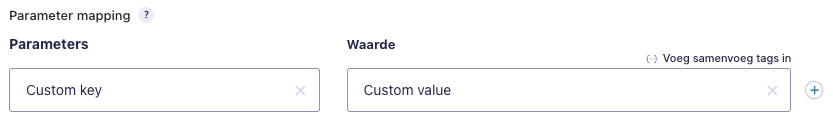
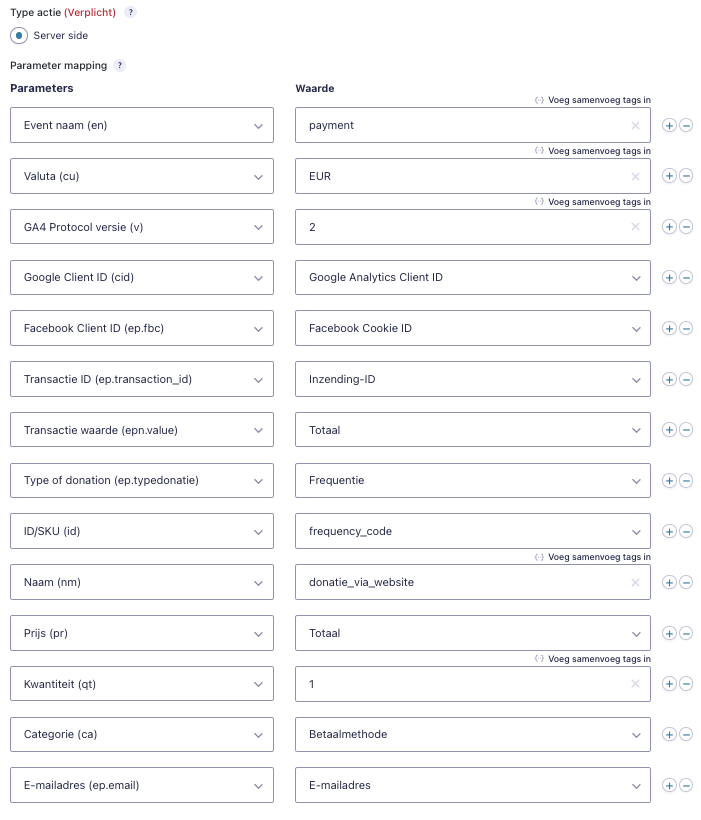
Daarnaast heeft elk blok de mogelijkheid om parameters te mappen. De linkerkolom toont de beschikbaar parameter waardes (dat kan per aanbieder verschillen) en de rechterkolom toont alle beschikbare formuliervelden en diverse andere waarden die gebruikt kunnen worden.
Open invulvelden
Beide kolommen hebben de mogelijkheid om een open invulveld te tonen. In dit veld kan je een eigen waarde opgeven in plaats van de waarde uit één van de aangegeven opties.
In de linkerkolom is dat de laatste optie in de dropdown genaamd Add Custom Key en in de rechterkolom is dat de laatste optie in de dropdown genaamd Add Custom Value.

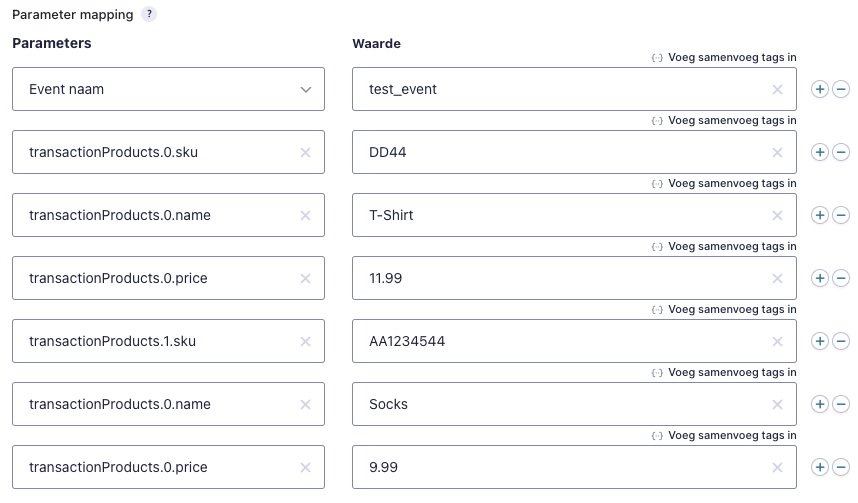
Nesten van key waarden
In sommige gevallen moet er gebruik worden gemaakt van arrays (verzamelingen) in bijvoorbeeld Client Side calls. Onderstaande afbeelding toont een voorbeeld van een dergelijke verzameling:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'test_event',
'transactionProducts': [
{
'sku': 'DD44',
'name': 'T-Shirt',
'price': 11.99
},
{
'sku': 'AA1243544',
'name': 'Socks'
'price': 9.99
}
]
});
</script>Hier is duidelijk te zien dat transactionProducts een verzameling is van producten. Door het koppelen van keys met een punt kan dit gedaan worden. Dat ziet er dan als volgt uit in de mapping van een meting:

 De aanbieder Facebook geeft je de mogelijkheid om alleen Server Side API calls uit te voeren naar de Facebook Conversion API. Dit kan op elk van de zes beschikbare event momenten. Klik hier om meer informatie te verkrijgen over de Facebook Conversion API.
De aanbieder Facebook geeft je de mogelijkheid om alleen Server Side API calls uit te voeren naar de Facebook Conversion API. Dit kan op elk van de zes beschikbare event momenten. Klik hier om meer informatie te verkrijgen over de Facebook Conversion API.
Om gebruik te maken van de Facebook aanbieder in Metingen moet je een Pixel ID en een Access token hebben ingevoerd in de CampaignSuite instellingen. Zonder deze twee waarden is het niet mogelijk om deze aanbieder te gebruiken. Meer informatie over het instellen van een Pixel kan je vinden op deze pagina.
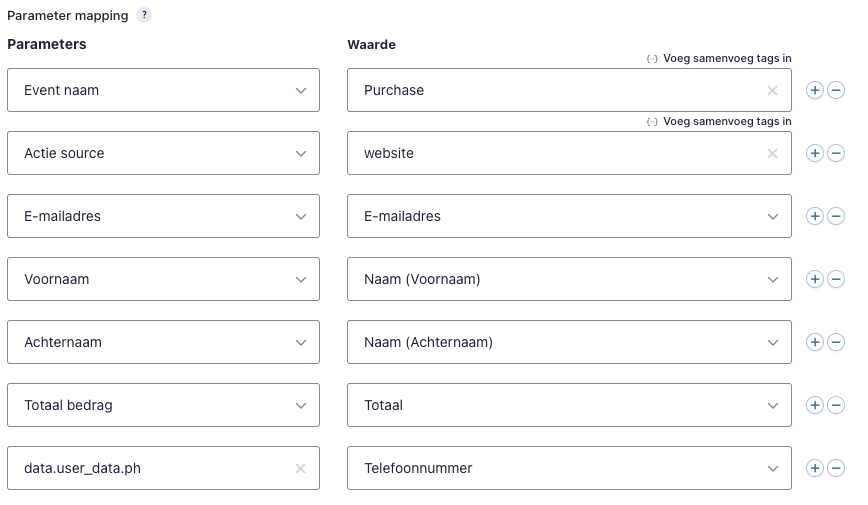
De Facebook Conversion API werkt op basis van events. CampaignSuite zal op basis van de mapping die is gemaakt in de Feed actie een JSON maken die via een POST request verstuurd wordt naar de API van Facebook. Zie het voorbeeld hieronder van de mapping in CampaignSuite en de JSON die verstuurd wordt naar Facebook.
Voorbeeld van mapping:

JSON die gegenereerd wordt:
{
"data": [
{
"event_name": "Purchase",
"event_time" "1666081911",
"event_id": "1_346",
"event_source_url": "https://www.voorbeeldwebsite.nl/doneer",
"action_source": "website",
"user_data": {
"client_ip_address": "1.1.1.1",
"client_user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko)",
"em": "309a0a5c3e211326ae75ca18196d301a9bdbd1a882a4d2569511033da23f0abd",
"fn": "254aa248acb47dd654ca3ea53f48c2c26d641d23d7e2e93a1ec56258df7674c4",
"ln": "eeacc9d4cf711ce63f7d247062f52ca2fe4be1a1a8aef231fe23e75e7bdca60c",
"ph": "191d48a770670b9ae8f59dbb16c64c583f92d1922a2a440b26e36bf6e3970bf0"
},
"custom_data": {
"value": 100.2,
"currency": "EUR",
"form_id": "1",
"entry_id": "346"
}
}
]
}- event_id
De parameter event_id wordt automatisch gevuld met een combinatie van het formulier ID en de inzending ID (1_346). - action_source
De parameter action_source zal automatisch gevuld worden met de waarde website mits deze niet is gemapped met een eigen waarde. - event_time
De parameter event_time wordt standaard gevuld met de datum en tijd van de inzending in het formulier. - custom_data.currency
De parameter custom_data.currency wordt standaard gevuld bij het event type Na een succesvolle betaling.
Custom parameters
Naast de voorgedefinieerde parameters is het ook mogelijk om zelf parameters mee te sturen. Klik hier voor een lijst met de beschikbare parameters voor Facebook.
Om bijvoorbeeld een woonplaats veld toe te voegen aan user_data moet je als key waarde invullen: data.user_data.ct. Dit zal dan automatisch in de JSON gezet worden.
In het bovenstaande voorbeeld is het telefoonnummer veld custom toegevoegd.
Google Analytics 4
 Met de aanbieder Google Analytics 4 (GA4) is het mogelijk om Client Side en Server Side calls uit te voeren. Dit kan voor alle zes de verschillende event types. Alleen bij de event types Na een webhook call van Findock v2 en Na een succesvolle betaling kan een Server Side call uitgevoerd worden en niet Client Side.
Met de aanbieder Google Analytics 4 (GA4) is het mogelijk om Client Side en Server Side calls uit te voeren. Dit kan voor alle zes de verschillende event types. Alleen bij de event types Na een webhook call van Findock v2 en Na een succesvolle betaling kan een Server Side call uitgevoerd worden en niet Client Side.
Client Side
Wij adviseren gebruik te maken van de Client Side calls in GA4 als je niet beschikt over Google Tag Manager. Wanneer je namelijk gebruik maakt van de Client Side call voert CampaignSuite javascript functies uit door middel van gtag(); Hierbij is het wel noodzakelijk dat Google Tag geïnstalleerd is op de website:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=GA_TRACKING_ID"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){window.dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'GA_TRACKING_ID');
</script>Vervang in de bovenstaande code GA_TRACKING_ID door jouw eigen tracking ID van Google Analytics.
Als CampaignSuite een Client Side GA4 call uitvoert zal er een javascript code aangeroepen worden in de browser van de bezoeker.
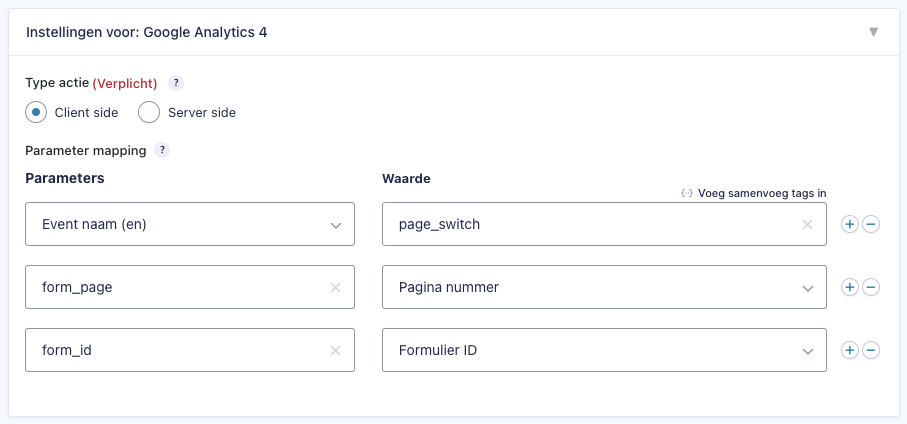
Lees hier meer over de code die wij hier voor gebruiken. De calls naar GA4 maken gebruiken van events. Een voorbeeld van een simpele pagina wisseling in Gravity Forms kan er als volgt uit zien:
Voorbeeld van mapping:

Javascript voorbeeld
<script type="text/javascript">
if (window.gtag == undefined) {
window.gtag = function () {
window.dataLayer = window.dataLayer || [];
dataLayer.push(arguments);
};
}
gtag('event', 'page_switch', {
'form_page': 1,
'form_id': 4
});
</script>
Bovenstaande code maakt gebruik van de Javascript function gtag().
Server Side
Technisch is het mogelijk om voor alle zes de event types een Server Side call te laten uitvoeren naar GA4. Dit is alleen beschikbaar als er een Measurement ID en een API secret zijn ingevuld bij de instellingen van CampaignSuite. Deze zijn te vinden in het admin gedeelte van jouw Google Analytics account -> Account Settings -> Data Streams. Klik op de stream en kopieer hier het Measurement ID. De waarde van de API secret kan gevonden worden onder het kopje Measurement Protocol API secrets.
De Server Side call van GA4 maken gebruik van de Measurement Protocol API van Google. Ook deze API werkt op basis van het versturen van events via een POST request naar een endpoint (https://www.google-analytics.com/mp/collect).
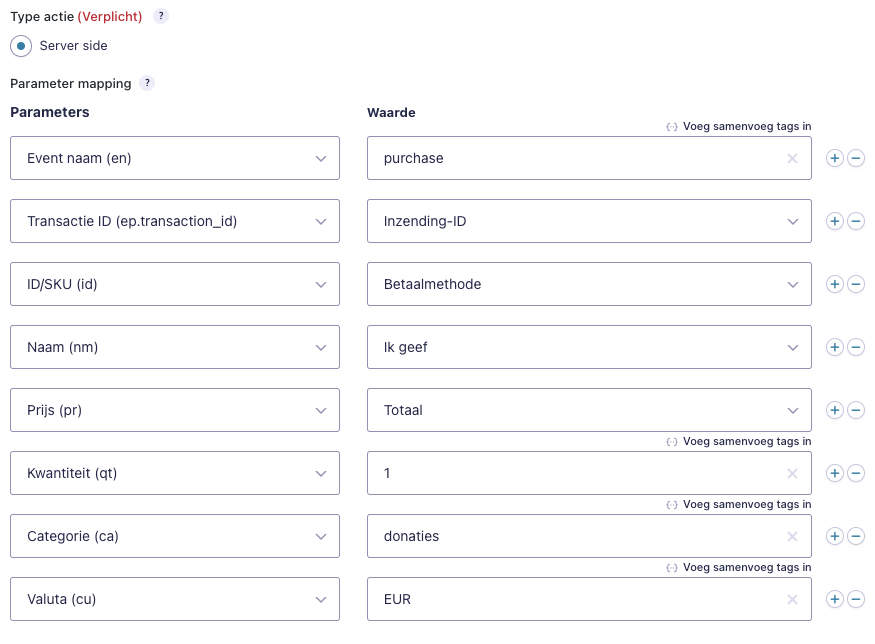
Onderstaande afbeeldingen tonen een voorbeeld van een GA4 Server Side call bij een succesvolle betaling in CampaignSuite:
Voorbeeld van mapping:

Voorbeeld van POST request
{
"client_id": "278327074.1665398324",
"non_personalized_ads": false,
"events": [
{
"name": "purchase",
"params": {
"items": [
{
"item_id": "Ideal",
"item_name": "One-time",
"quantity": 1,
"item_category": "donaties",
"price": 25
}
],
"currency": "EUR",
"transaction_id": "346",
"value": 25
}
}
]
}- client_id
Deze parameter wordt automatisch ingevuld met een Google Analytics Client ID als deze is ingesteld in de website met een pixel
Event builder
Google heeft een handige tool waarmee je een event kunt bouwen om te testen of het een valide call is. Deze is te vinden op: https://ga-dev-tools.web.app/ga4/event-builder/
Squeezely
 Met Squeezely maak je out-of-the-box de meest geavanceerde buyer journeys en personalisatie toepassingen. Je werkt op basis van loepzuivere data en kan alles helemaal naar eigen inzicht inrichten. Deze tool maakt gebruik van zowel een tracking pixel op jouw website of kan events inschieten via hun API. Deze mogelijkheid biedt CampaignSuite in Metingen. Squeezely werkt op basis van events. Elke meting die je instelt in CampaignSuite moet een event zijn.
Met Squeezely maak je out-of-the-box de meest geavanceerde buyer journeys en personalisatie toepassingen. Je werkt op basis van loepzuivere data en kan alles helemaal naar eigen inzicht inrichten. Deze tool maakt gebruik van zowel een tracking pixel op jouw website of kan events inschieten via hun API. Deze mogelijkheid biedt CampaignSuite in Metingen. Squeezely werkt op basis van events. Elke meting die je instelt in CampaignSuite moet een event zijn.
Om gebruik te maken van de Server Side calls via de Squeezely aanbieder moet je een Account ID en een API-sleutel invullen in de CampaignSuite instellingen. De Client Side calls van Squeezely werken met een datalayer.push() en zullen alleen werken als de Squeezely pixel op de website is geïnstalleerd:
<script type="text/javascript">
(function(s,q,z,l,y){s._sqzl=s._sqzl||[];l=q.createElement('script'),
y=q.getElementsByTagName('script')[0];l.async=1;l.type='text/javascript';
l.defer=true;l.src=z;y.parentNode.insertBefore(l,y)})
(window,document,'https://squeezely.tech/tracker/<YOUR_IDENTIFIER>/sqzl.js');
</script>Meer informatie over het gebruik van de API is te vinden op de documentatie pagina van Squeezely.
Client Side
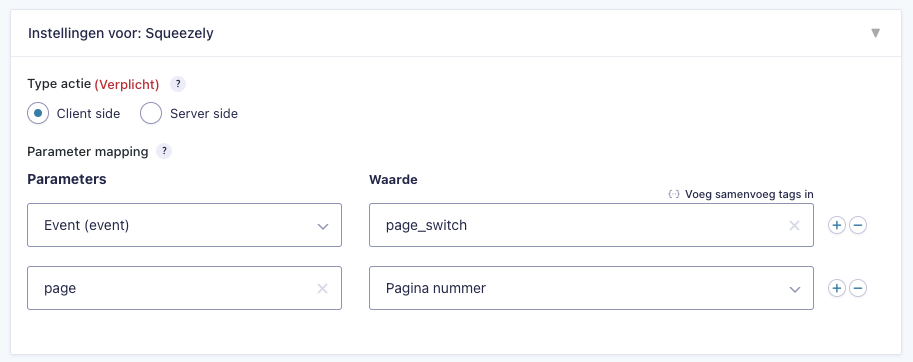
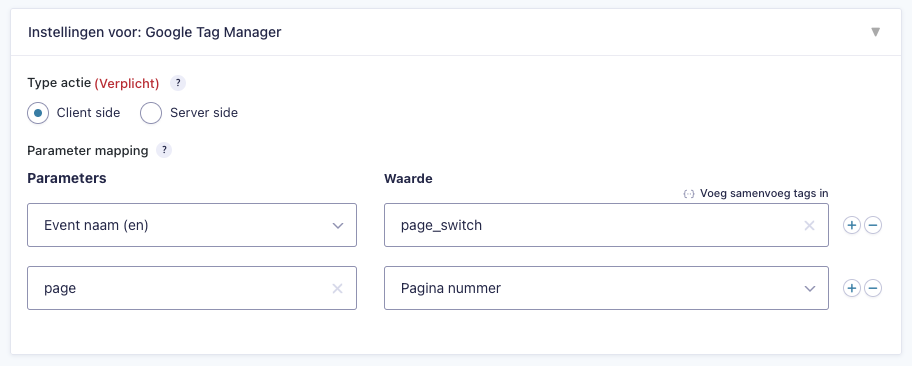
Onderstaande afbeelding toont een simpel voorbeeld van een pagina switch in een Gravity Forms formulier:
Voorbeeld van de mapping:

Voorbeeld van de Javascript code die wordt uitgevoerd:
<script type="text/javascript">
window._sqzl = window._sqzl || [];
window._sqzl.push({
"event" : "page_switch",
"page" : 1
});
</script>Omdat de Squeezely pixel is ingeladen in de website zal dit event worden afgevangen in Squeezely.
Server Side
Server Side calls kunnen worden ingesteld in alle zes de metingen momenten. Het is bij Server Side calls echter wel verplicht om een unieke identifier mee te sturen in de paramaters anders weet Squeezely niet aan wie de data gekoppeld moet worden in hun systeem.
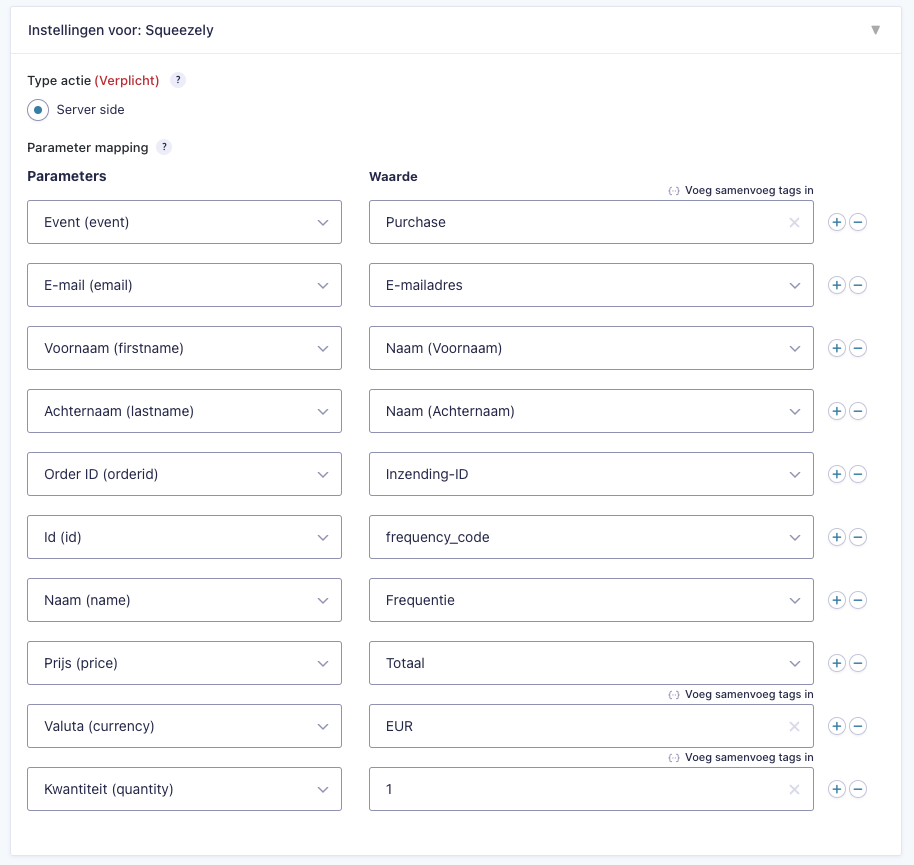
Onderstaande afbeelding toont een Server Side call na een succesvolle donatie. Deze call wordt ‘onder water’ naar Squeezely gestuurd op het moment dat een betaling succesvol is afgerond.
Voorbeeld van de mapping:

Voorbeeld van code voor API aanroep:
[
"events" => [
[
"event" => "Purchase",
"email" => "test@test.nl",
"firstname" => "Test",
"lastname" => "van Test,
"orderid" => 346,
"products" => [
[
"id" => "single",
"name" => "One-time",
"price" => 25,
"quantity" => 1
]
]
]
]
];Controleren
Squeezely heeft een tool waarmee je kunt controleren of Server Side API calls goed binnen komen. Deze is te vinden op: https://app.squeezely.tech/data/events.
Google Tag Manager
 Google Tag Manager (GTM) is een tool van Google waarmee je als online marketeer, ondernemer of social media specialist minder afhankelijk wordt van je developers of een extern bureau. Door middel van Google Tag Manager zorg je er namelijk voor dat je handige tags zoals Google Analytics of de Meta Pixel kan laten werken zonder dat je je webbouwer moet vragen om de tags in de code van je website te plaatsen.
Google Tag Manager (GTM) is een tool van Google waarmee je als online marketeer, ondernemer of social media specialist minder afhankelijk wordt van je developers of een extern bureau. Door middel van Google Tag Manager zorg je er namelijk voor dat je handige tags zoals Google Analytics of de Meta Pixel kan laten werken zonder dat je je webbouwer moet vragen om de tags in de code van je website te plaatsen.
In Metingen heb je de mogelijkheid om Client Side en Server Side calls uit te voeren voor GTM. Client Side calls zijn niet beschikbaar voor de events Na een webhook call van Findock v2 en Na een succesvolle betaling. De Client Side calls maken gebruik van de datalayer.push() functie. De data kan vervolgens worden uitgelezen door de GTM pixel op jouw website:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','UNIQUE_ID');</script>
<!-- End Google Tag Manager -->Vervang in de bovenstaande code UNIQUE_ID door jouw eigen Google Tag Manager ID.
Server Side calls zijn alleen beschikbaar als in de CampaignSuite instellingen een waarde is ingevuld bij het veld GTM SST URL (Google Tag Manager Serder Side Tracking URL). Deze URL (ook wel Tag Manager server container genoemd) is aan te maken in Google Tag Manager. Lees hier meer informatie over hoe je een Tag Manager server container kunt aanmaken. Wanneer je het veld Measurement ID invult met het ID uit GTM zal deze automatisch meegestuurd worden in de Server Side calls in de parameter tid.
Client Side
Wanneer er een Client Side call wordt uitgevoerd via de Google Tag Manager aanbieder detecteert CampaignSuite automatisch of het om een E-commerce Measurement call gaat of niet. Dit doen wij o.b.v. de mapping van de paramater Prijs van het product. Als deze paramater gemapped is, zal de datalayer.push() een e-commerce syntax hebben. In alle andere gevallen zal het een simpele versie van een datalayer.push() zijn. Hieronder 2 voorbeelden van een simpele en een e-commerce Client Side call.
Voorbeeld van de mapping (simpel):

Voorbeeld van de datalayer.push() Javascript code:
<script type='text/javascript'>
dataLayer.push({
event: "page_switch",
page: "1"
});
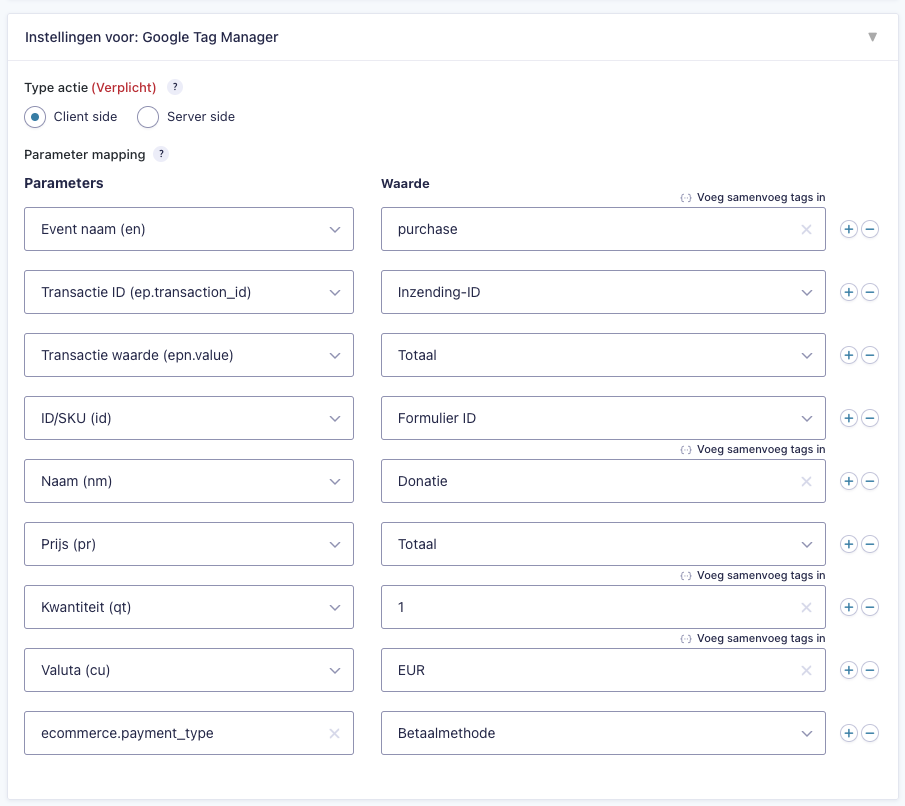
</script>Voorbeeld van de mapping (e-commerce):

Voorbeeld van de datalayer.push() Javascript code:
<script type='text/javascript'>
dataLayer.push({ ecommerce: null });
dataLayer.push({
event: "purchase",
transaction_id: "349",
ecommerce: {
value: 12.45,
payment_type: "Ideal",
items: [
{
item_id: "1",
item_name: "Donatie",
price: 12.45,
quantity: 1
}
]
}
});
</script>Server Side
Het is alleen mogelijk om Server Side calls te maken als er een Tag Manager server container is aangemaakt en ingesteld. Deze container is middels een aparte URL te benaderen (bijvoorbeeld: https://sst.testwebsite.nl/g/collect) welke ingesteld moet worden bij de CampaignSuite instellingen onder GTM SST URL.
De paramaters die gemapped zijn in het blok van Google Tag Manager bij Metingen zullen meegestuurd worden in de URL die CampaignSuite aanroept via een GET request. Bekijk deze pagina om te zien welke parameters ondersteunt worden.
Onderstaand voorbeeld toont een Server Side call bij een succesvolle betaling:
Voorbeeld van de mapping:

GET request URL die wordt uitgevoerd:
https://sst.testwebsite.nl/g/collect?v=2&cid=278327074.1665398324&tid=G-AB1CDEFG23&en=payment&cu=EUR&ep.fbc=undefined&ep.transaction_id=346&epn.value=100&ep.typedonatie=One-time&ep.email=test@test.nl&pr1=idonce_0~nmdonatie_via_website~pr100~qt1~caIdealAlle product velden worden samengevoegd en alle losse parameters worden achter de URL geplakt. Op deze manier vindt er een Server Side call plaatst voor Google Tag Manager.
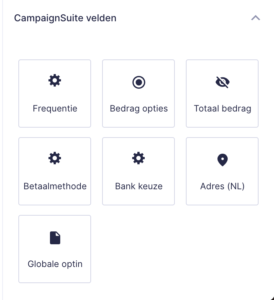
 Wanneer CampaignSuite is geactiveerd verschijnt er een extra blok met velden bij het bewerken van een formulier: CampaignSuite velden. Dit zijn velden die specifiek gemaakt zijn voor formulieren met een betalingsoptie. De velden waaruit gekozen kan worden zijn:
Wanneer CampaignSuite is geactiveerd verschijnt er een extra blok met velden bij het bewerken van een formulier: CampaignSuite velden. Dit zijn velden die specifiek gemaakt zijn voor formulieren met een betalingsoptie. De velden waaruit gekozen kan worden zijn:







 Hiermee is nu aangegeven dat het veld wordt verborgen als de waarde vooraf is ingevuld. Dat geldt ook voor de Gravity Forms optie Toestaan dat veld dynamisch wordt gevuld.
Wanneer u dit instelt zal het veld ook worden verborgen als daarvan de waarde in de URL is meegegeven.
Hiermee is nu aangegeven dat het veld wordt verborgen als de waarde vooraf is ingevuld. Dat geldt ook voor de Gravity Forms optie Toestaan dat veld dynamisch wordt gevuld.
Wanneer u dit instelt zal het veld ook worden verborgen als daarvan de waarde in de URL is meegegeven.


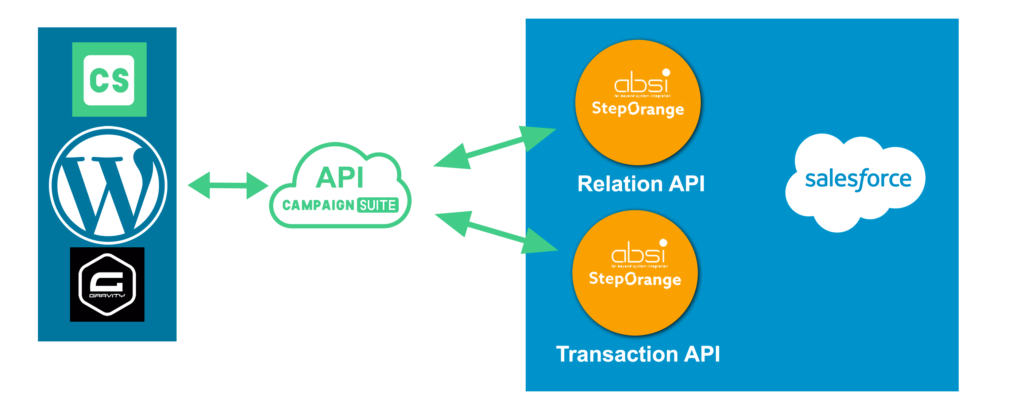
 Zodra CampaignSuite een verbinding heeft opgezet met Salesforce verschijnt er bij elk formulier onder Instellingen een tab genaamd Salesforce. Hier kunnen alle instellingen gedaan worden voor de verbinding naar Salesforce. Denk hierbij aan:
Zodra CampaignSuite een verbinding heeft opgezet met Salesforce verschijnt er bij elk formulier onder Instellingen een tab genaamd Salesforce. Hier kunnen alle instellingen gedaan worden voor de verbinding naar Salesforce. Denk hierbij aan:















 Zodra er een verbinding is opgezet met Marketing Cloud zullen er verschillende functies getoond worden in Gravity Forms. Enkele voorbeelden van deze functies zijn:
Zodra er een verbinding is opgezet met Marketing Cloud zullen er verschillende functies getoond worden in Gravity Forms. Enkele voorbeelden van deze functies zijn: